If you are using BlogrCart MNMLIS Version 1.0 please use this theme version tutorial installation available at main navigation.Provided with this theme download, your blog store will have sample contents to work with. Most of template details ie. slider images, header images, sectional texts, sectional titles is not available since that these contents are linked to your Blog widgets used. You can easily add in using the assigned widgets provided - no programming knowledge required!
Find below all the necessary details to add & customize your BlogrCart theme. Click panel title to expand & view its contents.
Update: If however you could not find Store Configuration & Theme Configuration helper widget pre-installed with theme at your dashboard, it is most likely hidden away due to Blogger layout styles conflict. To display these widget:-
- Go to
Template HTML - Scroll to bottom search below tags:-
<-- Theme Plugin Widgets --> <b:section class='plug-ins hidden' id='plug-ins' name='Settings & Config (Activate Plug-ins Widget Below)' showaddelement='no'> <!-- NAVIGATIONS --> <b:section class='collapse navbar-collapse hidden sr-only' id='blogcart-collapse-2' name='Dropdown Navigation' showaddelement='no'> <!-- CURRENCY CONTAINER --> <tr class='currency-container hidden sr-only'> <!-- SHIPPING CONTAINER --> <tr class='shipping-container hidden sr-only'>
- Remove class by name "hidden"(without quote) . For b:section excepts classname "plug-ins" add classname "sr-only" (without quote) and
Save Template. - Now at dashboard layout the widget helpers will display for you to custom set your settings.
Doc Ver: 2.2 - Last Updated 25th Sep 20161.0 Theme Installation
Walk through & detail instructions how to upload & install a Blogger template & uploading sample contents.
extract the files to view the template folders.Copy & Paste Method (Preferred)
The most easiest ( & preferred ) way is to open the extracted downloaded template file > find.../Upload/Template folder > find template file & Open its content using a basic text editor > Select All (keyboard Ctrl+A for Windows) the file contents > Copy (mouse right click + Copy) the file contents.Go to your
Blogger Dashboard > Template > click Template HTML > Select All the existing template codes > now PASTE the COPIED template contents.Click
Save Template & preview.Uploading Template Files (Not recommended)
UNZIP/EXTRACT & upload using Blogger dashboard > Template > Backup/Restore > at Upload a template from a file on your hard drive. > click Choose File button. Preview your new template.Upload Sample Pages (IMPORTANT)
Upload using Blogger dashboard >Settings > Others > at Import and Backup > click the Upload Content button > tick the Captcha box > tick the Automatically publish all imported posts and pages options & click the Upload from Computer button.A window pop over will appear to search for template file. Locate your extracted download template file inside the
Upload folder with the ...PAGES.xml file name title. Choose this file to begin your sample pages upload.You can remove/delete the sample pages later once you are 100% sure the template is working as you require too. This really helps you speed up you product listing!
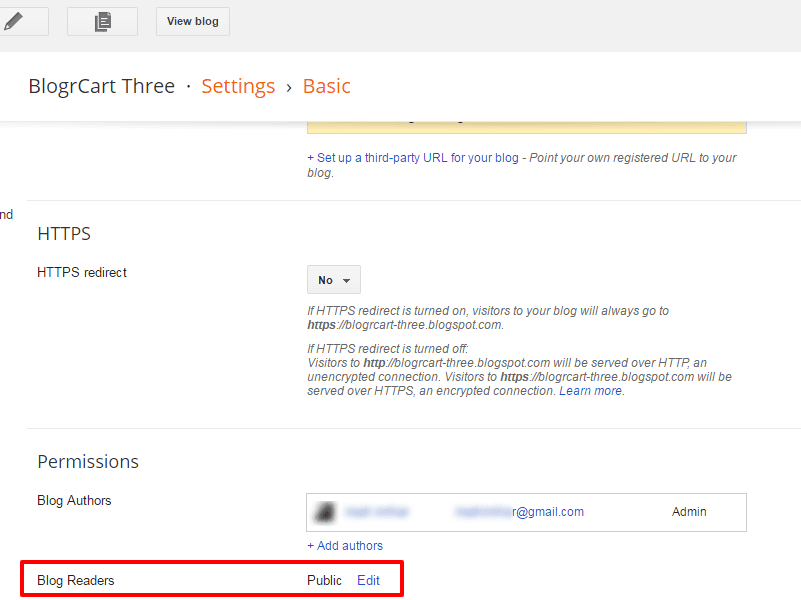
Allow Blog Feed to Full
Make sure to your blog settings is set toAllow Blog Feed to Full in order to retrieve your blog posts RSS feed. This feed is required to allow this theme to retrieve your blog data for its enhancements.Make Blog Public
Making the Blogpublic assures your blog could access its feed data at Google/Blogger servers which is required by theme plug-ins. If setting to Private, access to your blog feed will be disabled & certain theme plug-in will not be running as expected.
Turn off Blogger Mobile Template
To allow this theme to display correctly in mobile screens, turn off Blogger default mobile theme by going to Settings, Mobile section, click the Gear button & select No. Show desktop template on mobile devices. , Then click Save.This theme already comes equipped with mobile view styling which also allows the template enhanced functions to work properly.
Turn Off Blogger Image Pop Up
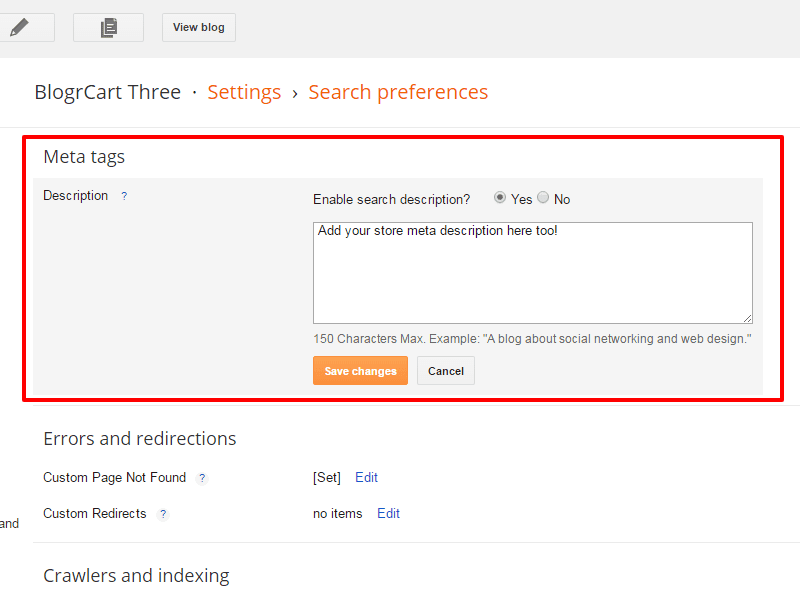
Turn off Blogger image pop over for best performance by going toSettings > Basic > Turn Off/Don't Show image zoom.Add a Meta Description
InSettings > Search Preferences > Meta Tags > write a short description describing your blogger store in not more than 160 word counts.General clean-up
Locked widgets/gadgets may occur when installing new Blogger templates. It is best to replace/remove the "locked" widgets for trouble free installations. The known widgets/gadgets are:-NavbarAttribution
Dashboard > Layout > find the named widgets > click Edit > click Remove button.orTo remove a "locked" widget/gadget, before installing any new template/theme, at
Template HTML, find the above widget/gadget by using the Jump to Widget button.Select the the entire codes that is used for the widgets. An example mark-up codes is as follows:-
<b:widget id='WIDGET_NAME' locked='true' title='WIDGET_TITLE' type='WIDGET_TYPE'>
... Lots of codes ...
</b:widget>
Delete all the codes by selecting it from the start of
<b:widget> & ending with the first trailing occurrence of </b:widget> . Click Save Template once done.Note: By default, BlogrCart themes already assigned a
display:none styling to these widgets to make sure it does not display (or used) at your blog pages.You're all set!
Auto Template Helper is required to retrieve data used for the shopping cart.Copy the mark-up in your download template files inside the
.../Helper folder. Then go to your Blogger Dashboard > click Settings > got to Post & Comments > & at Post Template click Add link.Paste the copied
auto post template helper mark-up inside the textarea field provided, then click Save Settings.
Creating a Product Post Page
Once completed, each time you create a product post, this helper will automatically load to your blog editor. Edit/change the images, texts & data to personalize each product post listing. If the data is not used keep the field empty. More information is found at the automated auto post template body for your reference.
IMPORTANT!- Use
line breaksto separate your post data from images to allow maximum posts to display on index/gallery pages. Upload all images larger than 600px in widthto allow a crisp & clear image display at you page but always set the first image with the "Original Size" option.
Users can also attached multiple Labels to a posts for categorization purposes.
Publish a Blog Page
This theme comes with a blog section where it has its own layout & page display styling. By assigning your blog pages with a Label "
Blog" (without quotes), this theme will attempt to display using a blog layout.To create a Blog post, once at the blog editor, select all the contents & press
Remove/Delete. at your keyboard. Then continue to:-- Add title for your post.
- Add tetx for post content.
- Insert/upload an image preferably minimum 600px in width as post image.
- Choose/create the "
Blog" label and clickPublish.
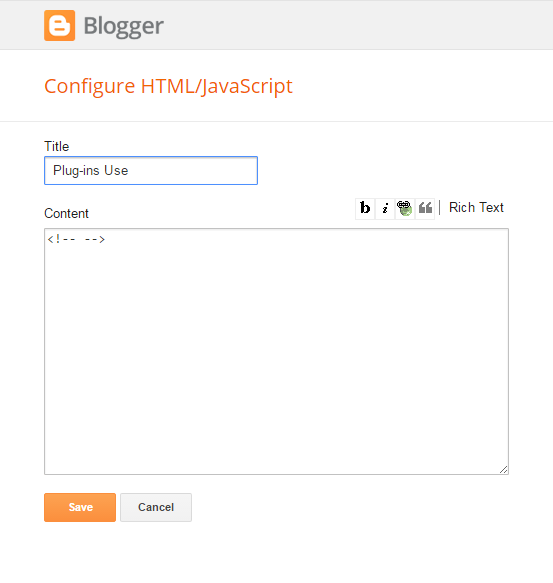
HTML/Javascript gadget with the title Plugin or DoNotRemove Cart Plugins or Plug-ins Cart located at the bottom of theme Dashboard > Layout.Click
Edit the assigned gadget & add some content to save it. This content will not display & only required for this widget to register with your Blog. View screenshot below for reference.2.0 Theme Layout
Edit text or upload images to personalize your Blogger store theme using Blogger default widgets pre-installed with theme - add, remove, re-arrange Blogger widgets here to your own preferences.
HTML/Javascript Widget
AtLayout > click Edit > add some text or HTML chars to display links etc > click Save & Preview your changes.Locating Search Button & Cart View Button
To change the text for the button above, find below inTemplate HTML & edit the text shown in arrow below.Blog Store Name
Select preferred fonts & colors using Blogger Template Designer features to change your template logo. This store name can also be updated using the Blogger Header widget located at your dashboard >
Layout.Blog Store Description
Hidden & not displayed.Upload Image as Header Logo
To upload an image clickUpload Image link > find your image & select image to upload from your PC > choose Instead of Title & Description > click Save to save your custom setup. Click Preview Template or refresh your browser window to view your changes.Upload image best size is below 260px in width & below 60px in height to the container element it is assigned to. Please consider to upload image at below 100kb in file size for best page rendering/display
- Adding a text in New Site Name field will display as top level navigation link.
- Add a text
before or aftera text link displays as a top level navigational link - Add an underscore "
_" (with no spaces) following text to start create a dropdown link. - An underscored "
_" (with no spaces) following textbefore/afteran underscored link text will continue to group & display as a dropdown link. - Add a text without underscore
afteran underscored text link will stop grouping dropdown links & displays as a top level navigational link.
Supports unlimited links. Usage of the
up & down arrows to re-arrange/organize links.Displayed collapsed on smaller screen sizes with button navigation for optimal user experience on mobile / smaller screen sizes.
Heads Up!: A common default browser behaviour will occur when updating link placement during clicking the arrow link. To prevent this behaviour press F12 & add in javascript handlers at browser console log to stop this "jumping" browser behaviour.Or while clicking the up or down arrow, press Alt at your keyboard (Windows) simultaneously. This will trigger a
Save to PC pop over & continue to click the Cancel button.Checkout Notes
Displayed below the checkout form. Edit the HTML/Javascript widget to display the text for this section.Checkout Sidebar
Displayed to the right of the the checkout form. Add/remove/re-arrange any Blogger widgets at this section.Full Screen Image Slider (Homepage)
This section uses Blogger Image widget to upload the required images from your PC with editable title text, caption button & button link to.To upload a new image go to
Dashboard > Layout > find Homepage Image Slider section > click Edit the assigned widget. For each Image widget assigned at this section...Titlefield - text entered here will display as this section Title.Captionfield - text entered here will display as this section caption.Linkfield - add a URL to assign the image & text to link to. If a link is not required, users are required to enter " # " in replacement.Image- Click the upload button > find the image to upload in your PC > clickUpload. Once your image is displayed at the widget clickSaveto save your settings.
Image size used preferably
1200px in width & 900px in height (4:3 image ratio) at below 150kb in file size. The image container will resize your image proportionately on various screen sizes & maintain aspect ratio.IMPORTANT! Only Blogger Image widget is used for this section. You can add more slider images by selecting & inserting more Blogger Image widget & re-arrange the image slider sequence accordingly.Text entered here will display throughout the entire blog. If no text or leaving it empty will not allow the gadget to be saved - a default Blogger gadget behavior. To save an empty ads section HTML/Javascript gadget
remove gadget title & add <!-- --> inside the gadget body > click Save. This section will not display at your blog.To create a link able banner add, add a link with an uploaded image URL to display an image or insert your ads HTML markup to display as your ads. Below is an example:-
<a href="http://url-to-link-to.com"> <img src="http://url-to-an-uploaded-image.jpg" alt="Some image title" /> </a>
Click
Save to save or update you custom edits.Heads Up!: This section is scroll able on smaller screen sizes to accommodate banners wide appearance.- The amount of posts to show at home page or index pages.
- The post page link text aka "Read More..."
Most of Blogger Blog1 widget functions are use able, as activated on any default Blogger Template made available from the dashboard.
- HTML/Javascript widget
- Image widget
HTML/Javascript Widget
To customize go toLayout > find About Us section > click Edit the assigned widget & add in your text. Click Save & Preview your changes. This will display as the text title & headings for the about us section.
Image Widget
To customize go to Layout > find About Us section > click Edit the assigned widget & under Image > click Select File button > find your image > & begin upload. Click Save & Preview your changes.Automatically this theme will display your uploaded image & becomes the background for this section. Preferred image size 1200px X 900px at 4:3 image ratio and below 100kb in file size for performance.
- Your unique Instagram
userId - Your unique Instagram
clientId - Your unique
accessToken
All the above data is required to activate and used for this theme. You can find the easy step by step guide to get you unique data provided by Instagram & instafeedjs.com - the plugin client to retrieve your Instagram posts built with this theme.
Here is the full tutorial to get your Instagram data: http://blogrcart-mnmlis.blogspot.my/p/create-register-instagram-client-id.html
To activate the Instagram section go to
Layout > find Instagram Section > click Edit the assign widget > add some text at widget body > click Save widget.Once you have activated this section, now you have to insert the data that you have retrieved after successfully registered your Instagram client.
To include your Instagram data, go to
Blog > Layout > find Theme Configuration widget > click Edit > now add below:-Your Instagram userID
- At New Site Name field add parameter
insta_user_id - At New Site URL field add the value
[your unique user id] - Click
Save Linkto save your parameter.
Your instagram accessToken
- At New Site Name field add parameter
insta_access_token - At New Site URL field add the value
[your unique access token] - Click
Save Linkto save your parameter.
Your Instagram clientId
- At New Site Name field add parameter
insta_client_id - At New Site URL field add the value
[your unique client id] - Click
Save Linkto save your parameter.
Click
Save to save your Theme Configurations. Refresh your page & preview your changes.
Find below the full parameters to customize the Instagram plugin used for this theme.
| Custom Gadget Location | Theme Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-instagram'> ... </b:includable> | ||
Parameterinsta_* | Values or Type of Value | Description | Default |
|---|---|---|---|
| insta_get | pre-defined | The parameter used to retrieve images from Instagram.taggedImages with a specific tag. Use insta_tagName to specify the tag - not available in Sandbox mode.locationIdImages from a location. Use insta_locationId to specify the location - not available in Sandbox mode.popularImages from a popular page - not available in Sandbox mode. userImages with a user. Use userId parameter to include user's Instagram unique user ID [limited on sandbox environment] | user |
| insta_tag_name | text/string/number/integer | The tag (or hashtag) used to retrieve images at Instagram.Heads Up!: Leave "#" when inserting the tag value.[not available in sandbox environment] | |
| insta_sort_by | number/integer | How images displayed from Instagram.noneAs they come from Instagram. most-recent (default)Newest to oldest. least-recentOldest to newest. most-likedHighest # of likes to lowest. least-likedLowest # likes to highest. most-commentedHighest # of comments to lowest. least-commentedLowest # of comments to highest. randomRandom order. [limited on sandbox environment] | most-recent |
| insta_limit | number/integer | The amount of images to display. | 6 |
| insta_resolution | thumbnaillow_resolutionstandard_resolution | thumbnailDisplays images at 128px X 128px images size.low_resolutionDisplays images at 256px X 256px images size.standard_resolutionDisplays images at 512px X 512px images size. | standard_resoluton |
| insta_client_id | string | A registered client Id provided by Instagram using a registered Instagram Developer API ID.Register, create & get your Instagram API ID at Instagram's website.[required] | |
| insta_template | HTML | A custom templating in HTML to display Instagram images retrieved.Important! All text entered here when using a single or double quotes must be escaped using backslash ( \ ). [Changes not required] | |
| insta_image_target | target tag | The instagram image link target tag.
| _self |
| insta_image_link_class | text | A custom classname to assign Instagram images | animation |
Instagram Updates [Required] Tutorial create Instagram Apps http://blogrcart-mnmlis.blogspot.my/p/create-register-instagram-client-id.html | |||
| insta_access_token | text / string | The access token retreived at Instafeed(js) after successful authetication by Instagram. View tutorial to get your unique accessToken.[required] | |
| insta_user_id | number/integer | A unique user id retrieved at Instafeed(js) after successful authentication by Instagram. View tutorial to get your unique userId.[required] | |
3 columns has been assigned to display at theme footer with similar column sizes. For optimal footer gadget content display, the columns spreads in multiple widths on smaller screen sizes.Add/ remove/ arrange any Blogger default gadgets here accordingly. Some default Blogger gadgets custom styles already has been pre assigned.
You can also use Font Awesome simple markups to display more than 500 icons of choice. Find the examples in your download files under the
Widget Codes folder.Examples to display icons using LinkList widget.
Display a social media icon: Facebook
- At New Site Name field add
<i class="fa fa-facebook fa-lg"></i> - At New Site Name field add the
full URLto your profile page. - Click
Save Link.
Display a social media icon: Facebook (squared)
- At New Site Name field add
<i class="fa fa-facebook-square fa-lg"></i> - At New Site Name field add the
full URLto your profile page. - Click
Save Link.
- At New Site Name field add
<i class="fa fa-facebook fa-3x"></i> - At New Site Name field add the
full URLto your profile page. - Click
Save Link.
Display a social media icon: Facebook (squared & 3x larger than the font size)
- At New Site Name field add
<i class="fa fa-facebook-squared fa-3x"></i> - At New Site Name field add the
full URLto your profile page. - Click
Save Link.
tag" names & mark-up provided above provide by the great people from Font Awesome http://fontawesome.io/icons/Info Section
To insert the text, go to
Dashboard > Layout > find Info Section > click Edit the assigned widget > add your text inside the widget body > click Save > Preview your changes.3.0 Store Setup
Setting up your Blogger store preferences & use the many e-commerce features that comes pre-installed with BlogrCart themes.
Example to use preset currency
Go toStore Configuration widget, at New Site Name field add parameter currency_code & at New Site URL field add value of IDR > click Save Link > click Save widget. This will override shopping cart presets to use IDR - Indonesia Rupiah for its currencies (a working example).Refresh you store page & by now the shopping cart view will display the Rupiah symbol. There are 25+ preset currency have been installed. View table below to grab your currency code.
Example to use custom currency or to customize a preset currency.
Go toStore Configuration widget, at New Site Name field add parameter currency_method & at New Site URL field add value of custom > click Save Link. By doing this, you are notifying the plug-in to use a custom currency setup.Then add in the required custom currency parameters & accompanied with your values as per table below (under Custom currency section). Save all your parameters & values and preview your changes.
If no currency is set, the shopping cart will be using USD (US Dollar) as currency by default.
| Custom Gadget Location | Store Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-cart-setup'> ... </b:includable> | ||
Parametercurrency_* | Values or Type of value to Use | Description | Default |
|---|---|---|---|
| currency_code | international currency code | International currency code | USD |
Here are the full list of currency_code that has been set as pre-sets with shopping cartPaypal Supported currencies USD - US Dollar (default)AUD - Australian DollarBRL - Brazilian RealCAD - Canadian DollarCZK - Czech KorunaDKK - Danish KroneEUR - EuroHKD - Hong Kong DollarHUF - Hungarian ForintILS - Israeli New SheqelJPY - Japanese YenMXN - Mexican PesoNOK - Norwegian KroneNZD - New Zealand DollarPLN - Polish ZlotyGBP - Pound SterlingSGD - Singapore DollarSEK - Swedish KronaCHF - Swiss FrancBTC - BitcoinMYR - Ringgit MalaysiaPHP - Philipines PesoTWD - Taiwan New DolarPaypal Unsupported Currencies Strongly recommend to activate paypal_currency_to_convert to checkout at Paypal using auto calcultaion to your set currency rate to Paypal's supported currencies. Refer Paypal Setup section below.INR - India RupeeVND - Vietnam DongBND - Brunei DollarIDR - Indonesia RupiahNGN - Nigeria NairaTHB - Thai BahtRUB - Russia RublePKR - Pakistani RupeeBDT - Bangladesi TakaCNY - Chinese Yuan
Example Inserting A Currency Code
| |||
Apply below parameters with the predefined values to customise or add your custom currency if no pre-sets currency is available. | |||
| currency_custom | custom | Activates custom currency for store by adding value true.If this is activated all parameters below is required. | |
| currency_code | international currency code | International currency code | USD |
| currency_name | text/string | A currency name | |
| currency_symbol | text/string/HTML supported | A currency symbol. HTML supported. | $ |
| currency_after | true or false | Displays the currency symbol after price | false |
| currency_delimiter | text/string | Currency delimiter. | , |
| currency_decimal | text/string | Currency decimal. | . |
| currency_accuracy | number/integer | Accuracy for the custom currency. | 2 |
Example for Custom Currency Setup
| |||
- shipping flat rate
- shipping quantity rate
- shipping total rate.
- shipping options rate
Heads Up! If shipping totals is 0, the shipping container will not display. | Custom Gadget Location | Store Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-cart-setup'> ... </b:includable> | ||
Parametershipping_* | Values or Type of value to Use | Description | Default |
|---|---|---|---|
| shipping_method | [choose one]shippingFlatRateshippingQuantityRateshipingTotalRateshippingCustom |
shippingFlatRateA flat rate based shipping rate regardless of quantity or totals in cart. shippingQuantityA shipping rate multiplies the total quantity in shopping cart shippingTotalRateA percentage shipping rate based on shopping cart totals. shippingCustomUse this parameter to activateshiiping options at checkout form. View details setup below under enhanced store setup. |
0 |
| shipping_rate | number / integer |
A shipping rate. If shippingTotalRate used, amount entered here is percentage based.Example: 10% = 10/100 = 0.01 |
|
Example Shipping Setup
| |||
Heads Up! If tax total is set to 0, the tax container will not display. | Custom Gadget Location | Store Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-cart-setup'> ... </b:includable> | ||
Parametertax_* | Values or Type of value to Use | Description | Default |
|---|---|---|---|
| tax_rate | number/integer | The tax rate to apply in percentage based. Say you require 5% as tax rate, equals to 5/100 (five divide by one hundred) & the value to enter would be 0.05 | |
| tax_shipping | true or false | If set to true calculates tax totals includes cart & shipping totals. | false |
Example Store Tax Setup
| |||
However, due to Paypal strict data retrievals on secured environment, some form fields, which a user mistakenly enters at your checkout page, will not show up at Paypal checkout. But overall & tested, the sender's full name, email, telephone, address is displayed at Paypal checkout page.
To start, go to
Layout > find Store Configuration widget > click Edit to insert your parameters like so:-- At New Site Name field add parameter
paypal_email - At New Site URL field add
your [Paypal email] - Click
Save linkto save your parameter.
Click
Save to save your setup. By now this will automatically include your email as the checkout point at Paypal page. Test the checkout by going to your checkout page.You can also customize your Paypal checkout using the assigned parameters below.
Quick Tip! Use paypal_currency_convert & set the currency paypal_currency_to_convert if you want to use supported Paypal currencies at checkout. The shopping cart will attempt to auto calculate & convert your cart totals to the paypal_currency_to_rate that you have entered.| Custom Gadget Location | Store Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-cart-paypal'> ... </b:includable> | ||
Parameterpaypal_* | Values or Type of value to Use | Description | Default & Examples |
|---|---|---|---|
| paypal_checkout | true or false | Enables & disable the Paypal checkout functions. | truefalse - disables Paypal plugin & hides checkout button |
| paypal_email | email address | The email address used to checkout at Paypal & receive payments. Required to activate this plug-in.[Required] | you@yours.com |
| paypal_sandbox | true or false | Set to true to use Paypal sandbox checkout for testing purposes | falsetrue - uses Paypal sandbox environment for tests |
| paypal_success_url | URL | Full URL which includes http:// to the return page after successful checkout at Paypal | blog url |
| paypal_cancel_url | URL | Full URL which includes http:// to the error page after un-successful checkout at Paypal | blog url |
| paypal_debug | true or false | For debugging purposes. Displays paypal_ parameters at browser console log.Paypal button still made visible but checkout to Paypal is enabled. | false |
| paypal_currency_convert | true or false | Activates alternative currency to checkout to Paypal. Requires Paypal supported currency listed with simplecart(js) - refer currency section. Not supported on basic version | false |
| paypal_currency_to_convert | A currency code | International Paypal supported currency code. Conditions The value entered here will be used as the currency rate updater. Requires Paypal supported currency listed with simplecart(js) - refer currency section. | USD |
| paypal_currency_to_rate | number/integer | The currency exchange rate from store current currency to the updated currency at Paypal. | 1 |
Example Paypal Setup | |||
It comes with a basic form validation helper which helps Blog store owners in making sure orders sent are filled accordingly.
Note: This plugin does not save or keep data as all emails sent here is "on-the-fly" to the receiver end. There is no data kept or saved to make sure all emails sent successfully even on heavy traffic or loads.To automatically receive the submitted form to your email, go to
Store Configuration > click Edit and add below:-- At New Site Name field add parameter
my_store_email - At New Site URL field add
your [A Valid Email Address] - Click
Save linkto save your parameter.
Click
Save to save your setup. By now, at checkout form, the send order will attempt to send the filled order form & cart data to this email you have entered.There is lots more of text/edits you can automatically include at the send order notifier body, for example:-
- Payment instructions.
- General notes.
- Your business contact details & etc.
There might be some display issues for non roman text characters which depends on the character/lettering/language support at the receiving email provider end or the PC the viewer is viewing the email - please use wisely.
If you want to include apostrophe or double quotes, add a backslash (\) before it to allow Blogger to render your text correctly - if not errors will occur.
| Custom Gadget Location | Store Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-cart-email'> ... </b:includable> | ||
Parametermy_* | Values or Type of value to Use | Description | Default |
|---|---|---|---|
| my_store_email | email address | The email to receive the send order from checkout form. | |
| my_store_name | text | Your blog store name. | [your blog_name] |
| my_success_url | URL | The URL to redirect to after email successfully sent with http:// | [your blog_url]+/p/success.html |
| my_error_url | URL | The URL to redirect to after email NOT successfully sent with http:// | [your blog_url]+/p/error.html |
| my_store_url | URL | Your store full URL with http:// | [your blog_url] |
| my_business_name | text | Your business name | [your blog_name] |
| my_address | URL | Your business address displayed at email notifier footer. | |
| my_phone_1 | text/HTML | Your business contact number displayed at email notifier footer. | |
| my_phone_2 | number/integer | Your business contact number displayed at email notifier footer. | |
| my_phone_3 | number/integer | Your business contact number displayed at email notifier footer. | |
| my_pay_1 | text | Text displayed at payments reference section Line 1. | |
| my_pay_2 | text | Text displayed at payments reference section Line 2 | |
| my_pay_3 | text | Text displayed at payments reference section Line 3. | |
| my_note_1 | text | Text displayed at email notifier general note section Line 1. | |
| my_note_2 | text | Text displayed at email notifier general note section Line 2. | |
| my_note_3 | text | Text displayed at email notifier general note section Line 3. | |
| my_note_4 | text/HTML | Text displayed at email notifier general note section Line 4. | |
| my_new_decimal | text | Updates the decimal format at email notifier | . |
| my_new_delimiter | text | Updates the delimiter format at email notifier | , |
| my_new_accuracy | number / integer | Updates the totals accuracy format at email notifier. | 2 |
| my_currency_symbol | true or false | Enables or disables to update the currency code to use currency symbol (vice versa) at email notifier. | false |
| my_store_debug | true or false | For debugging & testing purposes. Disables/ hides the send order form button & displays the test buttons options with example form submitter details in a sliding panel. | false |
Example Email Notifier Setup
|
|||
Enhanced Store Features
disabled. To activate, go to Store Configuration widget > click Edit and add parameter/values as follows:-- At New Site Name field add parameter
currency_rates - At New Site URL field add a value of
true - Click
Saveto save your parameter.
Click
Save to update your theme configurations. Now continue to add your custom currency & currency rate values at Currency Options widget using the format below.Format to Insert as a Currency Option
Below is the format to enter atCurrency Options helper at your store dashboard. At New Site Name field enter the text format like so to include your currency code and text option displayed:-USD_Text to display at currency option
^^^Capital case currency code
^Separator [REQUIRED]
^^^^^Text to display at currency rate drop down option
- REQUIRED 1st option is store default currency with a value of 1.
- Currency code for 1st option MATCH currency code set in Store Configuration[currency_code]
- Currency code/options must be available as shopping cart currency pre-sets. If not add in the required currency of choice with shopping cart plug-in.
At
New Site URL field add in the currency exchange rate to your store currency settings. This field only accepts integers / numbers. Click
Save link to save your settings. Adding more Currency Options
Add in more currency options using the method above. Re-arrange your currency options using the up & down arrow. Always make sure that the first option in your widget is your current currency used at your store with the rate at 1.
Understanding Plug-in Concept
Using Blogger widgets to map out your shipping weight to your shipping price, this add on will find the weight in cart & extracts the price in user's selected option & update the cart totals automatically.It comes with various default values if, somehow store owners forgets to enter a weight for an item or even alert users if their cart items has reached a maximum weight, a default value has been assigned.
All of this settings can be customized accordingly using BlogrCart Blogger store template helper (Store Configuration) widget located at Blogger dashboard Layout & makes it easy for non techy users to update accordingly without knowing any coding.
Setup Shipping Select
Go toStore Configuration widget > click edit > add as follows:-- At New Site Name field add parameter
shipping_method - At New Site URL field add value of
shippingCustom - Click
Saveto save your parameter.
Click
Save to update your configurations settings.Doing this alone will not show your shipping options at checkout page. This is because you have not yet entered your options at the
Shipping Options widget.Setup Shipping Options
Setting up is made easy when you have understand the basics on the format pairing values that has been assigned with this add on plugin. But before that, findShipping Options helper widget & click edit to enter your options.There will be 2 fields assigned for this widget for an option:-
- Text entered at New Site Name field will display as the text for option at checkout.
- Inside Link URL field is where you enter the weight to price format values for this option.
Weight to Price Format (at Shipping Option Values)
An example weight to price format for a shipping option will look like so:-500:6.00 , 1000:12.00 , 1500:18.00 , 2000:36.00, 2500:42.00 , 3000:58.00 , 3500:69.00 , 4000:80.00
By default the weight is using grams as weight unit. But users can change to a different weight metric & will be detailed out later in this page. Looking at the example, the weight to price format is like so:
- Highlighted yellow is a weight unit (decimal points not allowed)
- Highlight cyan is a price in (required 2 decimal points) when this weight unit is reached.
- A ":" is the separator between weight to price pairings
- A comma " , " is the separator between each weight to price pairs.
- No ending comma is required for the last value pairs.
Explanation for the above, if the cart items reached 500(weight unit) then the shipping price will be 6.00(currency unit). And so goes if the cart weight reached 3500(weight unit), then the shipping price 69.00(currency unit)
Highlighted in yellow is the unit that the plug-in will search for. This weight unit increment must be consistent throughout the weight value entered. From the example above the increment is in 500 (weight unit).
Weight increment & its consistencies for an option is very important. This consistent increment value must be updated at
shipping_weight_increment parameter if changed. If not shipping is set to 0.Continue to add your options using the method above. Click
Save & preview your checkout page.You can also use Shipping Option Tool to help you print out the format & to allow you to copy & paste your weight price values directly to your shipping options quickly. :) http://blogrcart-mnmlis.blogspot.my/p/shipping-options-tool.html
Updating Weight Increments
If however your weight needs a different weight increments, for example 250:[some_price] , 500:[some_price], 750:[some_price] and so on, then you can update the shipping plug-in to use your new increment units.Go to
Store Configuration > add parameter shipping_weight_increment (in New Site Name field) > add value 250 (at New Site URL field) and click Save Link & Save your widget. This will override the add on to use a new incremental weight you have entered which is 250 (weight units).Important if this weight increments is changed, then you are required to edit/update other saved options using the same weight increment values. Multiple weight increment for an option will set the shipping value to 0.Updating Weight Units
By default the weight is using units equivalent to grams. This is reflected at shipping_weight_metric parameter assigned. This would be the ideal basis to convert the shipping weight to lb (pounds) or kg (kilograms) & reflect at checkout page & cart views.Currently supported 3 units which are:-
- gram(default)
- pounds (lb)
- kilograms(kg).
Using Pounds(lb) as Weight Metric
To update cart, to use pounds (lb) & display at checkout. Go toStore Configuration widget > click Edit > add parameter shipping_weight_metric (in New Site Name field) > add value lb (at New Site URL field) > click Save Link & Save your widget. New weight metric of pounds pre-calculated & displayed at checkout page & view cart.Since that the weight is based on units (grams) the pounds weight values must be converted to use grams. For example:
1/4 lb = 113.398 gram => Enter 100 as weight value as it is the closest rounded weight
or
1 1/8 lb = 623.69 gram => Enter 600 as weight value as it is the closest.
Prices for weight
Add any price value with no particular value increment. For the price units, 2 decimals places is required.Using Kilograms(kg) as Weight Metric
Kilograms is very straight forward. The item weight values is divided to 1000 to display in kilograms since that the plug-in weight unit used is based on gram weight value.Updating Maximum Weight in Cart
By default, the shipping has a 5000 (weight unit) for a maximum weight the cart could reach before displaying the alerts to users & disables the checkout form button.Required to add a consistent max weight value pairing for ALL the shipping options saved,
Based on the example above, the maximum weight is 4000(weight unit). Which means all other options are required with a maximum weight value pairing of 4000(weight unit) too.
To update the cart for this setting, Go to
Store Configurations widget > click edit > add parameter shipping_weight_max (at New Site Name field) > add value 4000 (at Link URL field) > click Save Link & Save your widget.This will update the cart to not use 5000 (default max weight unit) but to use your updated values which is
4000(weight unit) instead. If a
shipping_max_weight value is not available in a shipping option, shipping will return 0.A Working Example
Here we are displaying 3 location shipping options based on a carrier provider in Malaysia. Below example we are providing 3 options for users to select during checkout:-- Delivery Within P. Malaysia
- Delivery P. Malaysia to Sarawak
- Delivery P. Malaysia to Sabah
To key in the option weight to price values for the above, below would be the working example:-
Option #1
New Site Name field: Delivery Within P. MalaysiaOption #1
New Site URL field:
500:7.00 , 1000:9.00 , 1500:11.00 , 2000:16.00 , 2500:18.00 , 3000:20.00 , 3500:22.00 , 4000:24.00 , 4500:26.00 , 5000:28.00 , 5500:30.00 , 6000:32.00; 6500:34.00 , 7000:36.00 , 7500:38.00 , 8000:40.00 , 8500:42.00 , 9000:44.00 , 9500:46.00 , 10000:48.00
Option #2
New Site Name field: Delivery P. Malaysia to SarawakOption #2
New Site URL field:500:9.00 , 1000:10.00 , 1500:14.00 , 2000:26.00 , 2500:30.00 , 3000:34.00 , 3500:37.00 , 4000:41.00 , 4500:44.00 , 5000:48.00 , 5500:51.00 , 6000:55.00; 6500:58.00 , 7000:62.00 , 7500=65.00 , 8000:69.00 , 8500:72.00 , 9000:76.00 , 9500:79.00 , 10000:83.00
Option #3
New Site Name filed: Delivery P. Malaysia to SabahOption #3
New Site URL field:
500:10.00 , 1000:11.00 , 1500:15.00 , 2000:31.00 , 2500:35.00 , 3000:39.00 , 3500:43.00 , 4000:47.00; 4500:51.00 , 5000:55.00 , 5500:59.00 , 6000:63.00 , 6500:67.00 , 7000:71.00 , 7500:75.00 , 8000:79.00 , 8500:83.00 , 9000:87.00 , 9500:91.00 , 10000:95.00
Good news, if you are a store owner in Malaysia & using Post Laju services as your currier service, you can just copy the values here to your shipping options ;) .
From the above example we would set:
Store Configuration widget add parameter shipping_weight_increment (at New Site Name field) & the value of 500 (at New Site URL field) - whereas 500 is the increments between the weight values (or easily explained the consistent differences of the entered value weight)And also..
Add parameter
shipping_weight_max (at New Site Name field) & the value of 10000 (at New Site URL field) to set the maximum weight entered for all the options above.To enable the shipping options & display it at checkout, add parameter
shipping_options (at New Site Name field) & the value of true (at New Site URL field).Quick Notes
- If a shipping option is not formatted as per required, shipping rate will return NaN (Not A Number).
- If
shipping_methodnot set toshippingCustom, shipping select will not display. - If a weight is not found in an option, the shipping total will return 0.
You're all set!
| Custom Gadget Location | Store Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-cart-shipping'> ... </b:includable> | ||
Parametershipping_* | Values or Type of value to Use | Description | Default |
|---|---|---|---|
| shipping_method | shippingCustom | Enables the shipping options at checkout | false |
| shipping_weight_metric | text / string[predefined] | Pre-defined weight units to use.gram - to display weight units in grams (default)lb - to display weight units in pounds.kg - to display weight units in kilograms. | gram |
| shipping_weight_text | text/HTML | The alert text displayed when an option is not selected. | Please choose a destination. |
| shipping_weight_text | text/HTML | The element id or classname to place updated shipping weight texts & display the select options.[Changes not required] | Est. weight: |
| shipping_weight_increment | number / integer | The consistent wight increment used in mapping the shipping option values. | 500 |
| shipping_weight_default | number / integer | The default weight used if items weight unit is not available. | 500 |
| shipping_weight_max | number / integer | The maximum weight reached items in cart before alerting users. | 5000 |
| shipping_alert_limit | text | The text displayed when cart items has reached the maximum weight. | Items exceeds weight limit. Please reduce items selection |
| shipping_options_id | text/string | The shipping <select> id.[Changes not required] | #shipping-select |
| shipping_select_text | text | Text displayed when shipping select options is not selected. | Choose a shipping option. |
| shipping_alert_select | text | Text alert displayed when shipping select options is not selected. | Please select a shipping option. |
| shipping_alert_other | text | Text displayed when an option value is set to "Other". Used when not specifying a value for a shipping options to let users continue to send orders. | Other shipping selected. You may continue to send your orders. |
Store Related Setup
- Customize cart view text & labeling.
- Customize add to cart buttons, on click text display.
- Customize alert texts.
Pro Tip: You do not have to include all parameters available here. Sometimes a single parameter is sufficient to add in your custom text or settings. It will be much easier for you to maintain & update your store. | Custom Gadget Location | Store Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-cart-setup'> ... </b:includable> | ||
| Parameter | Values or Type of Value to Use | Description | Default |
|---|---|---|---|
Shopping Cart Views | |||
| cart_item | text | Text displayed for items table heading. | Item |
| cart_total | string | Text displayed for totals table heading. | Totals |
| cart_color | text | Text displayed for color (if available) | Colour |
| cart_size | text | Text displayed for size (if available) | Size |
Shopping Cart Alerts | |||
| alert_cart_empty | text | Text displayed when item has been added to cart.. | No item selected. |
| alert_cart_added | text | Text displayed when shopping cart is empty | Your item has been added |
Product Tabs | |||
| tabs_info_text | text | Text displayed at product tab section at product pages. | Information |
| tabs_comments_text | text | Text displayed at product tab section at product pages. | Reviews |
Quick Shop Pop Over | |||
| view_button text | text | The text displayed at button below product description at quick shop pop over.Important! Quotes or double quotes must be escaped with a backslash (\) | View Details <i class=\"fa fa-arrow-right fa-lg\"></i> |
| view_summary_chars | number / integer | The amount of character to display for quick shop summary. | 160 |
| view_error_text | text | Text displayed if however the plugin could not find product details when initiated. | Quick Shop Not Available |
Customisation Examples
| |||
Locating Checkout Form
To edit the cart summary & form label text go toTemplate HTML > find <!-- SEND ORDER FORM --> . Within this section in theme, you can customize the text displayed at checkout form & shopping cart summary.Important: Removing send order form input elements may cause shopping cart & checkout errors but editing the input labels will not.Locating Checkout Summary Placeholders
To edit the cart summary & form label text go toTemplate HTML > find <!-- SEND ORDERS --> . Within this section in theme, you can customize the text displayed at checkout form & shopping cart summary.Important: Removing or customizing checkout summary elements or its classes may cause shopping cart errors. Editing its labels or text will not.Locating Theme Plug-in Libraries
Go toTemplate HTML > click Jump to Widget tab > select HTML99 > expand <b:includable id='js-library'>...</b:includable>Removing/Hiding Paypal Checkout/Button
Use CSS & add below at template HTML inside the <b:skin> tag preferably at the end:-#send-paypal { display:none!important; visibility:hidden!important; }
Removing/Hiding Send Order Checkout/Button
Use CSS & add below at template HTML inside the <b:skin> tag preferably at the end:-#send-order { display:none!important; visibility:hidden!important; }
Theme Personalization & Configurations
Tapping in & override BlogrCart configurations using parameters without any programming! List of assigned parameters & available values to include with details description.
mouse/touch/swipe enabled automated posts/image full width responsive image slider using Blog Image widget to upload image, display custom titles, display click to action text and crate a link to page.Use any parameters below at
Theme Configuration widget to override theme default settings.Pro Tip : Use/upload images below 100Kb in file size at 4:3 image ratio 900px X 600px image size.
| Custom Gadget Location | Theme Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-image-slider'> ... </b:includable> | ||
| Plugin Reference | $.setupFeaturedSlider( ELEMENT_ID , SETTINGS ) | ||
Parameterslider_* | Values or Type of Value to Use | Description | Default |
|---|---|---|---|
| slider_autoplay | true or false | Set to false stops slider autoplay functions | true |
| slider_autoplay_speed | number/integer | Slider autoplay speed in milliseconds. | 4000 |
| slider_infinite | true or false | If set to false stops image slider from infinite looping of post images. | true |
| slider_pause_on_hover | true or false | Set to false slider will not stop on mouse or touch hover. | false |
| slider_arrows | true or false | Displays the slider arrows. | true |
| slider_fade | true or false | If set to true slider uses a fade transition.If set to false, slider uses left to right transistion effects. | false |
| slider_dots | true or false | If set to true displays slider pagination.Heads up. Some css styles might be added to further style the pagination. | false |
| slider_speed | number/integer | The timing in milliseconds the transition of each slider. | 1000 |
This plug-in was developed to maintain your blog performance while having the options to control how the related posts displayed. Providing the best solution when displaying content on various screens or platforms.
By default a collection of related posts will display automatically if a post is assigned with a Label via blogger post editor. The related section also by default will display
n amount of random posts. attached to the last label the post was assigned to.Use the assigned
parameter & add in your custom values at Theme Configuration widget shown at below schedule to customize how the related post will display.| Custom Gadget Location | Theme Configuration Gadget | ||
| Reference in Template HTML | <b:includable id='js-related'> ... </b:includable> | ||
| Plugin Reference | $.setupRelatedFeed( DATA , CURRENT_URL , MAX_RESULTS , SETTINGS ) | ||
Parameterrelated_* | Value or Type of value to Use | Description | Default |
|---|---|---|---|
| related_debug | true or false | For parameter debugging use. Displays at browser console log. | false |
| related_max_results | number/integer | The amount of posts to display at the Related Section,Conditions.
| 4 |
| related_max_feed | number/integer | The amount of posts to retrieve from Blogger servers, Conditions.
| 20 |
| related_show_title | true or false | Displays the title. | true |
| related_title_top | number/integer | Displays the title above image if set to true. | false |
| related_title_chars | number/integer | Amount of characters for product title to display if related_show_title is set to true | 35 |
| related_show_image | true or false | Displays the image | true |
| related_show_thumbnail | true or false | Displays images using Blogger squared & cropped thumbnail images.Important! Some CSS styling might be added to feed image element to resize image container proportionately. | false |
| related_default_image | URL | Default image to display if a product image is not found or unavailable. | http://3.bp.blogspot.com/-O-ykRe1bMOc/UV-70Dzkh5I/AAAAAAAAFbg/mceiiMid-XE/s1600/_notavailable.jpg |
| related_image_size | number/integer | The image size retrieved from Blogger servers. | 280 |
| related_show_heading_title | true or false | If set to true displays the heading text at Related Section | true |
| related_heading_title | text/string | Text to display as Related Section heading. | More Related |
| related_layout_class | number/integer | Custom class name to add to each created related container. | col-sm-4 |
| related_youtube_image | number/integer | Youtube thumbnail image format.(changes not required) | sddefault |
| related_youtube_image_type | number/integer | Blogger provided Youtube thumbnail image format,(changes not required) | jpg |
| related_show_price | true or false | Displays the price (if any) | true |
| related_show_beforeprice | true or false | Displays the before price (if any) | true |
| related_show_size | true or false | Displays the size select option (if any) | false |
| related_show_color | true or false | Displays the color select option (if any) | false |
| related_show_status | true or false | Displays the status (if any) | true |
| related_currency | string/text | Displays price symbol. | $ |
| related_currency_after | true or false | Displays price symbol after the price. | false |
| related_delay | number/integer | Timing in milliseconds delay of displaying related posts. | 2000 |
| related_fade | number/integer | Timing in milliseconds fade transitioning effects. | 3000 |
Other Related Personalization
404 Page Not Found
Error page has already been assigned with this theme. To add text/HTMl to error page go toSettings > Search Preference > under Errors and redirections section > click the Custom Page Not Found link > enter the text or HTML required.Use Bootstrap3 class naming convention, assign how your text will display. Here are examples typography
To customize the product search bar at error page go to
Template HTML > Jump to Widget > select Blog1 > expand <b:includable id='main' var='top'> > find <!-- ERROR PAGE --> > edit the text available within the indicator.Common Meta Tags
Common meta tags used by search engines robots have been pre-installed on all pages made at your blog store. The <title> and <description> tags rendered dynamically & unique for each blog paged.This theme also uses
fallback if however users forgotten to write in their custom meta description which is available at Blogger Editor sidebar.Fallback includes a default image meta tag(s) in order for search engines to relate your blog pages with the image you have uploaded via Blog Editor for a specific page. This makes it easy for your to share your product posts to social media too!To customize the default image go to
Template HTML > find <head> & locate below mark-up:-<b:else/> <!-- default image if no image found -->
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih3iRchArg5UmC9HWbktm9kNQELsd_i0ZrXOhwPGJ297pW6ht9BPwnKuYlFCuyJ9KAkwIybI1xQxXIMxxlkh9mN6rfS6x4d5xBgBRTTk6ZWYYL7FNvq-7p0T1F-Bg3sTZPOi2xavkBQ8k/s1600/placeholder-image.jpg' property='og:image'/>
</b:if>
Edit the URL highlighted yellow to an uploaded image you require.
In addition, for gallery pages, if however Blogger servers could not reach your post images, a fallback image is displayed. To customize go to
Template HTML > Jump to Widget > select Blog1 > expand <b:includable id='post' var='post'> to view the post template mark-up and fund below:-<b:else/>
<img class='img-responsive' expr:alt='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih3iRchArg5UmC9HWbktm9kNQELsd_i0ZrXOhwPGJ297pW6ht9BPwnKuYlFCuyJ9KAkwIybI1xQxXIMxxlkh9mN6rfS6x4d5xBgBRTTk6ZWYYL7FNvq-7p0T1F-Bg3sTZPOi2xavkBQ8k/s1600/placeholder-image.jpg'/>
</b:if>
Again, edit the URL highlighted yellow to an uploaded image you require.
Optimize Uploaded Post Images
Images play an important role to bring your blog content more closely to users/readers at your blog, either in PC or even mobile. Crisp, clear & large images will attract more than text only content, which also supports the topic you are addressing.To optimize any images uploaded, reduce the image file size to below 150kb in making sure the images will load smoothly on slower internet connections. especially on mobile devices.
Before uploading to your blog use free services like https://tinypng.com/ to automatically compress you large images file size without deprecating the original image output.
This helps to reduce bandwith usages on Blogger servers & also reduce the amount of image space usages on your Google image online storage.
Mobile Apps Icons
This theme also comes equipped with mobile apps icons which users can save your blog directly to from a mobile browser directly to their mobile homescreen while displaying a custom icon.To include your custom App icon, go to
Template HTML > find <head> > find below mark-up:-<!-- IOS and ANDROID APPS ICON IMAGES -->
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPOecUgcIH7iPIWKiUZ-XDHUDnElS4yfc6EHyJVtB-oCtaY7NDkcvJZGz-zNJt1CsvCGunF2OWaY099nhV_PY9AOyTkS73XslmlrLpDJIy7fxNyEvURHyra_JgGf3yOw5aIzUh5Ufos8Kf/s1600/apple-touch-icon-76x76.png' rel='apple-touch-icon' sizes='76x76'/>
The above mark-up shows and example app icon image used for iOS devices at 76px X 76px image size. There will be more than one mark-up of the same sort to include different icons sizes to accommodate various mobile platforms used, included icon for iOS retina display.
Replace the highlighted URL in yellow to your uploaded blog icon/image. Example icon sizes is included in template download inside the icon folder.
Automatically Empties Cart after Success Form Submission
Applies if you have setup a different success page URL after the template Pages install.This theme comes with theme utility helper to empty shopping cart automatically afetr a successful checkout form submission.
To empty the shopping cart automatically, at any static page in your blog, add the theme utility helper below inside the blog page editor body in the HTML view.
<div id="empty-shopping-cart"></div>
Click
Update to Save your static page & preview your changes.Add Facebook App ID (if required)
To allow your Blogger store to sync with your Facebook App, if you need to use a Facebook plugin by Facebook Developers, go toTemplate HTML > locate <!--FB APP ID --> & add your Facebook App ID where applies. Click Save Template & you are all set.This theme already includes Facebook Apps library plugins, which only requires you to get your plugin of choice from Facebook Developers page & insert it anywhere in the theme using the HTML/Javascript widgets.